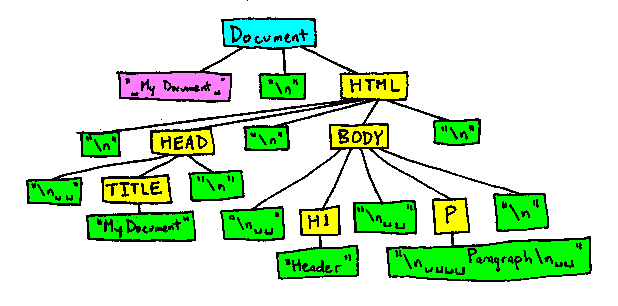
对于Jquery来说满眼的全是DOM jQuery使得开发无刷新动态页面(AJAX)或者单页应用(SAP)变得 相当简单。 标准的HTML页面是静态的,被浏览器渲染后就产生了一个DOM树:  jQuery让静态的文档动起来,通过提供一系列的选择符,jQuery使开发者能够 极其方便地选中一组DOM节点,对其进行操作。 这就是jQuery的开发范式。jQuery没有引入什么新的概念,只是朴素地,让你能够更简单 地、低成本地操作DOM: 用选择符选定一组DOM节点 操作选中的DOM节点,比如:修改文本、改变属性、挂接事件监听函数、变换DOM等等。 基本不用考虑跨浏览器的兼容性 jQuery的API符合大多数开发者的预期,因此,很容易上手。 用jQuery实现一个小时钟 我们试着用jQuery实现一个简单的时钟页面,实现思路很简单: 引入jquery库 jquery库将创建一个全局对象:$。开发者需要的API都挂接在这个对象上。 它其实是一个类工厂,负责将指定的DOM对象转化为jquery对象。 在DOM文档就绪后,启动一个定时器 使用$(document).ready()可以监听DOM文档就绪事件,通常简写成$(...)。 在定时器里更新div#clock的文本 "div#clock"是一个选择符,使用这个选择符,jquery库可以找到那个 特定的DOM对象,并将其转化为jQuery对象。 jquery封装后的DOM对象有一堆的方法供你调用,我们使用text()方法更新其文本。 编辑器(→_→)预置了实现代码,不妨对照注释查看一下。 比起纯JavaScript,使用jQuery 的代码确实更简洁一些。 jQuery缺失的环节 jQuery有点像C语言,威力很大,不过要弄出点像样的前端界面,还得花不少功夫 处理琐碎的事情。 还能再简单些吗?Misko Hevery认为在某些应用场景下可以。于是,AngularJS诞生了:  AngularJS引入了三个主要的概念,期望让前端开发更系统化一些: 声明式界面开发 双向数据绑定 使用依赖注入解耦 很多人在初次接触AngularJS时,都有些吃惊,因为它把前端开发搞的突然严肃起来 了。考虑到Misko曾经是一个Java程序员,这一切就好理解了。 Java程序员擅长引入复杂的架构来解决简单的问题,对吧? Jquery库 vs Angularjs 框架 和jQuery不同,AngularJS是一个框架。 jQuery是一个库,库总是被动的,就像工具,应用的开发逻辑是你的,在 某一点上需要用一下工具,就用好了。 框架则非常不同,这意味着AngularJS为应用已经搭起了一个架子,约定了 一些组成部分,并且实现了这些部分的拼装运行。换句话说, 应用的开发逻辑是AngularJS的,你得跟着它走。 所以,AngularJS难学一些,因为它有一个架子在那,你不了解这个架子, 基本没法下手。 AngularJS中的jQuery jqLite:向jQuery致敬 在DOM操作方面,没有人比jQuery做的更好。AngularJS以一种特殊的方式 向jQuery表达了敬意:内置精简版的jQuery - jqLite。 和jQuery一样,jqLite兼容多个浏览器。 jqLite以angular.element接口提供出来,兼容jQuery API的一个子集。 在AngularJS的所有API中的element对象,都不是纯粹的DOM对象,而是经过jqLite 封装过的。 选择符的问题 从开发者的角度,jqLite最明显的精简是不支持选择符。你只能向 angular.element传入一个DOM对象。看起来AngularJS将这部分功能让位给浏览器 原生的支持了,我们可以先使用浏览器的querySelector获得一个DOM对象: var tpl = document.querySelector('#clock'); angular.element(tpl).text(...); jQuery库的兼容性 如果某种原因你不愿意使用jqLite,也可以在AngularJS之前引入jQuery库。 AngularJS自动地将jqLite升级成jQuery,angular.element等同于 $ 。 这样又可以使用熟悉的选择符了。 扩展的方法 jqLite包括一些额外的方法以适应AngularJS框架:
扩展的事件 jqLite还提供一个$destroy事件,当DOM对象被从DOM树删除时,AngularJS将触发 这个事件,以便指令进行一些善后清理工作。 →_→的代码已经悄悄地将jQuery库改成了AngularJS,注意一下其中angular.element 的使用。 |
 /1
/1 
Archiver|手机版|小黑屋|
PhoneGap中文网
( 京ICP备13027796号-1 )

GMT+8, 2024-4-29 16:48 , Processed in 0.033927 second(s), 20 queries .
Powered by Discuz! X3.2
© 2001-2013 Comsenz Inc.