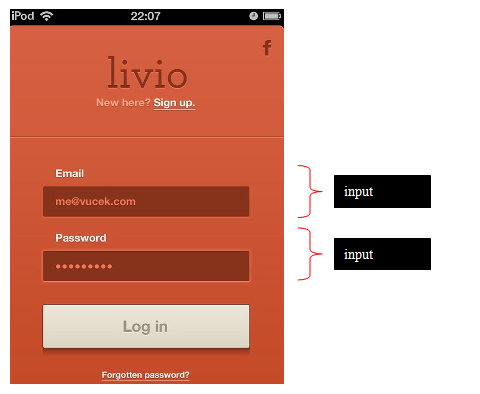
文本输入:堆叠式标签堆叠式标签意味着将描述性标签占据单独的一行: 
使用.item-stacked-label样式声明堆叠式标签: - <any class="item-input item-stacked-label">
- <any class="input-label">...</any>
- <input type="text" placeholder="...">
- </any>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
</head>
<body>
<div class="scroll-content">
<div class="list">
<div class="item item-assertive item-button-right">
<h1 class="light">livio</h1>
</div>
<label class="item item-input item-stacked-label">
<span class="input-label">Email</span>
<input type="text" placeholder="me@vucek.com">
</label>
<label class="item item-input item-stacked-label">
<span class="input-label">Password</span>
<input type="password" placeholder="********">
</label>
</div>
<div class="padding-left padding-right">
<button class="button button-block button-stable">Log in</button>
</div>
</div>
</body>
</html>
|  /1
/1 
