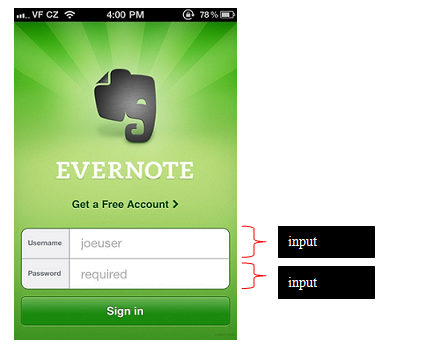
文本输入 : input[type="text"]文本输入通常包含一个文本input元素和一个描述型标签: 
在ionic中,使用以下HTML模板建立一个带有文本标签的输入框: - <any class="item-input">
- <span class="input-label">...</span>
- <input type="text" placeholder="...">
- </any>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
</head>
<body>
<div class="scroll-content padding">
<div class="list list-borderless">
<div class="item item-image">
<img src="img/evernote.jpg">
</div>
</div>
<div class="list list-inset">
<label class="item item-input">
<span class="input-label">Username</span>
<input type="text" placeholder="joeuser">
</label>
<label class="item item-input">
<span class="input-label">Password</span>
<input type="password" placeholder="required">
</label>
</div>
<button class="button button-block button-balanced">Sign In</button>
</div>
</body>
</html>
|  /1
/1 
