滑动条 : .range input[type="range"]range是HTML5新引入的元素,常用来进行连续值的调节: 
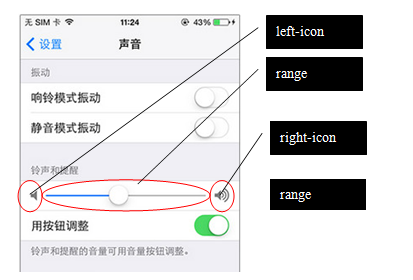
从上图可以看到,滑动条的可视部件包括三部分:左右图标和中间的滑动条。 图标是可选的,当不用图标时,滑动条将占据整个宽度。 在ionic中,使用如下HTML模板声明滑动条: - <any class="range">
- <any class="icon {left-icon-name}"></any>
- <input name="{range-name}" type="range">
- <any class="icon {right-icon-name}"></any>
- </any>
使用.range-{color}样式声明滑动条的配色方案,这主要影响滑轨的颜色。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no,width=device-width,height=device-height">
<link rel="stylesheet" type="text/css" href="ionic.min.css">
</head>
<body>
<div class="bar bar-header bar-stable">
<button class="button button-clear button-positive icon ion-ios-arrow-left">设置</button>
<h1 class="title">声音</h1>
</div>
<div class="scroll-content has-header">
<div class="list">
<div class="item item-divider">铃声和提醒</div>
<div class="item range range-positive">
<i class="icon ion-ios-volume-low"></i>
<input type="range" name="volume" value=30>
<i class="icon ion-ios-volume-high"></i>
</div>
<div class="item item-toggle">
用按钮调整
<label class="toggle toggle-balanced">
<input type="checkbox" checked>
<div class="track">
<div class="handle"></div>
</div>
</label>
</div>
</div>
</div>
</body>
</html>
|  /1
/1 
